Facebook’s Like box is a plugin which allows user’s to like a page directly from the website or blog which they have visited. At the same time it also helps the owner’s of the website’s to attract and get more visitor’s to their blog or website. It enables user’s to like the page with a single click without visiting the respective page on Facebook. The disadvantage is that they have provided only two color schemes “light and dark”.
Here are some simple steps to add Like box to your website or blog:
- Firstly, Login to your facebook and go to https://developers.facebook.com/docs/reference/plugins/like-box/.
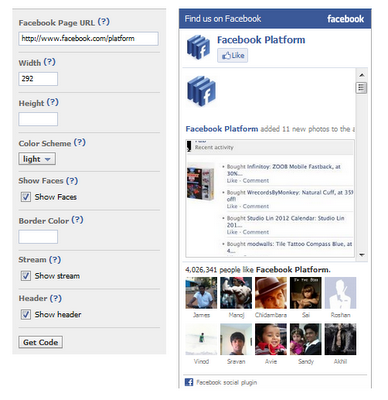
- This is what the developer’s page where you can modify the appearance of the like box.
- Go to your page, copy the page’s URL and paste it in the “Facebook page URL” field and press Enter. You can see the preview of the widget now.
- You can adjust the width, Height, color and many other attributes.
- There is another option to display and hide the stream of your recent posts. Choose whether you need to display it or hide.
- After finishing your settings, click on “Get Code” button. It shows the code in 3 formats i.e: HTML 5, XFBML, and IFRAME. Copy which ever the format you like and paste it where ever you need on your Blog or Website.
If you face any problem in pasting the code on your website, Please comment your query.