Search Box is an essential component in a blog or website. This enables the user’s to Search in the same page where they are, without leaving your website or blog. You can engage the Search engine even to search on the web or only some specified sites. First of all, you need the code of search box for adding it into your blog or it may be a site. You can get the code by just Googling. There are two method’s of adding the search box.
Method-1 :-
This method is by adding a HTML/java script gadget, and copying the code of the search box into it.
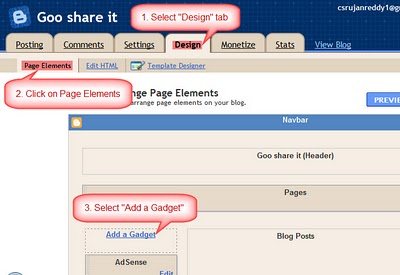
1. login to your Blogger account and Select “Design” tab.
2. Click on Page Elements.
3. Select “Add a Gadget” on the page where you want to add search box.
4. Now, You can see a Window with a list of Gadget’s, There you select “HTML/Java Script.
5. Then copy the HTML code into the window which will be opened and save changes. Now you can see the Search box in your blog or website.
Method-2 :-
As i told you, there is another method to add Search box. That is by editing the blog Template’s HTML.
1. First, Login to your Blogger account, and Select “Design” tab.
2. Under that select “Edit HTML”.
3. Then you can see the HTML code of your template.
4. There find out the below lines of code.